こちらの続きです。
React クラスコンポーネント propsの型指定2 - C#ATIA
こちらを取り組みました。
チュートリアル:React の導入 – React
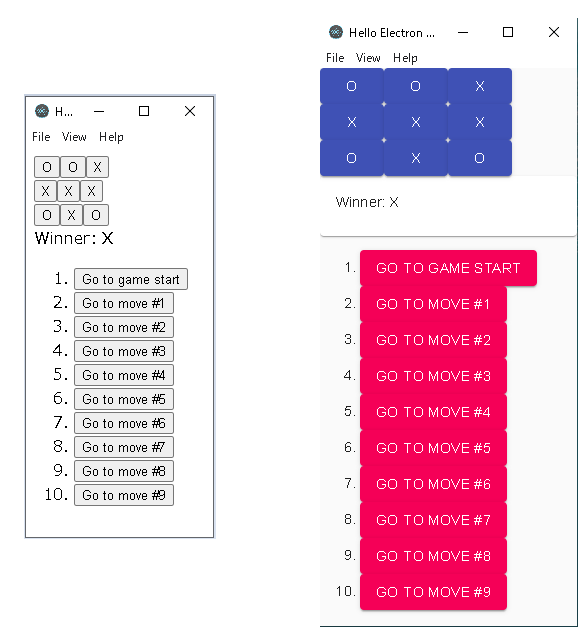
素の状態だとチュートリアルと見た目が違う・・・。
恐らくCSSだろうとは思うのですが。(画像左)

折角なのでMaterial-UIを利用したのが右側です。
import React from 'react'; import { BrowserRouter as Router, Switch, Route } from 'react-router-dom'; import CssBaseline from '@material-ui/core/CssBaseline'; import Card from '@material-ui/core/Card'; import CardContent from '@material-ui/core/CardContent'; import Button from '@material-ui/core/Button'; function Square(props) { return ( <Button className="square" variant="contained" color="primary" onClick={props.onClick} > {props.value} </Button> ); } class Board extends React.Component { renderSquare(i) { return ( <Square value={this.props.squares[i]} onClick={() => this.props.onClick(i)} /> ); } render() { return ( <div> <div className="board-row"> {this.renderSquare(0)} {this.renderSquare(1)} {this.renderSquare(2)} </div> <div className="board-row"> {this.renderSquare(3)} {this.renderSquare(4)} {this.renderSquare(5)} </div> <div className="board-row"> {this.renderSquare(6)} {this.renderSquare(7)} {this.renderSquare(8)} </div> </div> ); } } class Game extends React.Component { constructor(props) { super(props); this.state = { history: [ { squares: Array(9).fill(null), }, ], stepNumber: 0, xIsNext: true, }; } handleClick(i) { const history = this.state.history.slice(0, this.state.stepNumber + 1); const current = history[history.length - 1]; const squares = current.squares.slice(); if (calculateWinner(squares) || squares[i]) { return; } squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ history: history.concat([ { squares: squares, }, ]), stepNumber: history.length, xIsNext: !this.state.xIsNext, }); } jumpTo(step) { this.setState({ stepNumber: step, xIsNext: step % 2 === 0, }); } render() { const history = this.state.history; const current = history[this.state.stepNumber]; const winner = calculateWinner(current.squares); const moves = history.map((step, move) => { const desc = move ? 'Go to move #' + move : 'Go to game start'; return ( <li key={move}> <Button variant="contained" color="secondary" onClick={() => this.jumpTo(move)} > {desc} </Button> </li> ); }); let status; if (winner) { status = 'Winner: ' + winner; } else { status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O'); } return ( <div className="game"> <div className="game-board"> <Board squares={current.squares} onClick={(i) => this.handleClick(i)} /> </div> <CssBaseline /> <div className="game-info"> <Card> <CardContent>{status}</CardContent> </Card> <ol>{moves}</ol> </div> </div> ); } } function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { return squares[a]; } } return null; } export default function App() { return ( <Router> <Switch> <Route path="/" component={Game} /> </Switch> </Router> ); }
テーマの利用の仕方がイマイチわからないなぁ。