こちらの続きです。
BrowserCommandInputとReact その1 - C#ATIA
前回の "index.html" にPopoversとBootstrap(共にCDN)を追加し
見た目をリッチに。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js" ></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" ></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <title>react_cdn</title> </head> <body> <div id="root"></div> </body> <script type="text/babel"> function ListItem(props) { return ( <li className="list-group-item list-group-item-action list-group-item-primary" data-bs-toggle="tooltip" data-bs-placement="top" title={props.value} > {props.value} <span className="badge bg-dark rounded-pill">{props.value}</span> </li> ); } function NamesList(props) { const names = props.names; return ( <ul class="list-group"> {names.map((name) => ( <ListItem key={name.toString()} value={name} /> ))} </ul> ); } const root = ReactDOM.createRoot(document.getElementById("root")); // 最初のレスポンスが悪すぎる root.render(<NamesList names={[" "]} />); root.render(<NamesList names={[" "]} />); root.render(<NamesList names={[]} />); window.fusionJavaScriptHandler = { handle: function (action, data) { try { switch (action) { case "test": const names = data.split("@"); root.render(<NamesList names={names} />); break; } } catch (e) { console.log(e); console.log("exception caught with command: " + action); } return "OK"; }, }; </script> </html>

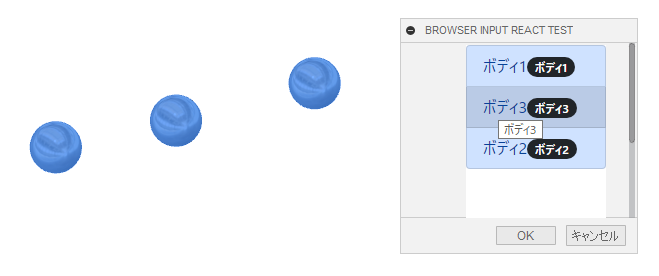
少しずつですが、結果になりつつあります。
なるほどね。