Fletのチュートリアルが、"コード長いからgithubからコピペして!" と
言う状態なので、あまりお勉強にならなそうな気がしているので、
React公式のチュートリアルをFletで出来ないものか?と挑戦中です。
元のReact公式チュートリアルはこちらです。
チュートリアル:React の導入 – React
本当に優秀です。
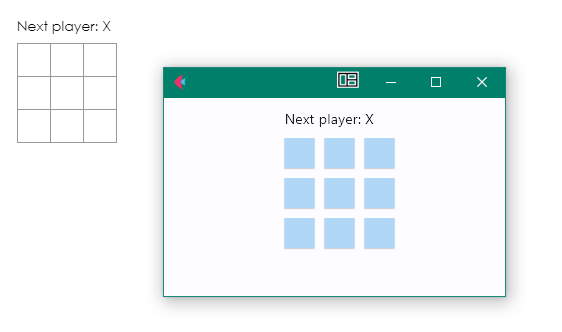
取りあえずスターターコードを真似ました。
#python import flet as ft class Square(ft.UserControl): def build(self): return ft.ElevatedButton( "", width = 30, height = 30, bgcolor = ft.colors.BLUE_100, style=ft.ButtonStyle( shape=ft.RoundedRectangleBorder(radius=0), ), ) class Board(ft.UserControl): def renderSquare(self, i): return Square() def build(self): return ft.Column( controls = [ ft.Text( 'Next player: X' ), ft.Row( controls=[ self.renderSquare(0), self.renderSquare(1), self.renderSquare(2), ] ), ft.Row( controls=[ self.renderSquare(3), self.renderSquare(4), self.renderSquare(5), ] ), ft.Row( controls=[ self.renderSquare(6), self.renderSquare(7), self.renderSquare(8), ] ), ] ) class Game(ft.UserControl): def build(self): todo = ft.ListView() return ft.Column( width=100, controls = [ Board(), ft.Text(''), todo, ] ) def main(page: ft.Page): set_page(page) page.add( Game() ) page.update() def set_page(page: ft.Page): page.window_width = 400 page.window_height = 400 page.window_left = 100 page.window_top = 100 page.horizontal_alignment = "center" page.theme_mode = ft.ThemeMode.LIGHT ft.app(target=main)
※より元に近い状態に修正しました。
set_pageはウィンドウのサイズや位置を調整しています。
デフォルトがあまりにデカく、邪魔くさい。

ボタンの間隔をもっと小さくしたいのですが、分からない。
各マス目のボーダーに線を入れたいのですが、分からない。
元のGameクラスの
<ol>{/* TODO */}</ol>相当のリスト(現状は空)を表示させたいけど、表示させると
他が表示されなくなるので、分からない。
と言う状態でスタートです・・・。