こちらの続きです。
electron-react-boilerplate4 - C#ATIA
相変わらず、ほぼコピペ。
こちらをお借りしました。
第2回 2020年版 ReactのMaterial UI V4の使い方について - Qiita
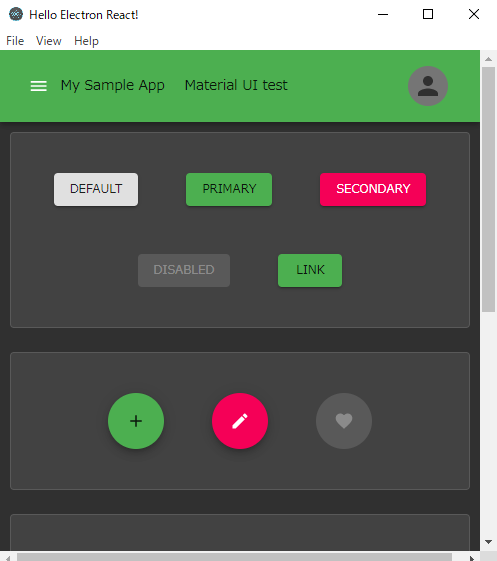
App.tsxは、こんな感じです。
// App.tsx typescript import React from 'react'; import { BrowserRouter as Router, Switch, Route } from 'react-router-dom'; import { MuiThemeProvider, createMuiTheme } from '@material-ui/core/styles'; import CssBaseline from '@material-ui/core/CssBaseline'; import green from '@material-ui/core/colors/green'; // 独自に作成したコンポーネントのインポート import MainContent from './MainContent'; import MyAppBar from './MyAppBar'; // 独自のテーマを作成する const theme = createMuiTheme({ palette: { type: 'dark', // ダークテーマ primary: green, }, typography: { fontFamily: ['Noto Sans', 'sans-serif'].join(','), fontSize: 12, h1: { fontSize: '1.75rem', }, h2: { fontSize: '1.5rem', }, h3: { fontSize: '1.25rem', }, h4: { fontSize: '1.125rem', }, h5: { fontSize: '1rem', }, h6: { fontSize: '1rem', }, }, }); const Hello = () => { return ( <MuiThemeProvider theme={theme}> <CssBaseline /> <MyAppBar /> <MainContent /> </MuiThemeProvider> ); }; export default function App() { return ( <Router> <Switch> <Route path="/" component={Hello} /> </Switch> </Router> ); }
MyAppBar.tsxとMainContent.tsxについては、参考のままです。

未だに良くわかっていないのですが、
<Route path="/" component={Hello} />
この形で渡さないとダメっぽいのは薄々感じてきました。
他にも
・コンポーネント毎にファイルの分割方法
・作ったコンポーネントは、タグっぽい使い方をする?
・テーマの使い方
・CSSはダブルとエラーになる?
と言う解釈をしつつあります。正しいのかな?